什么是antd?antd的特性和优势
出处:维库电子市场网 发布于:2024-01-11 16:52:33
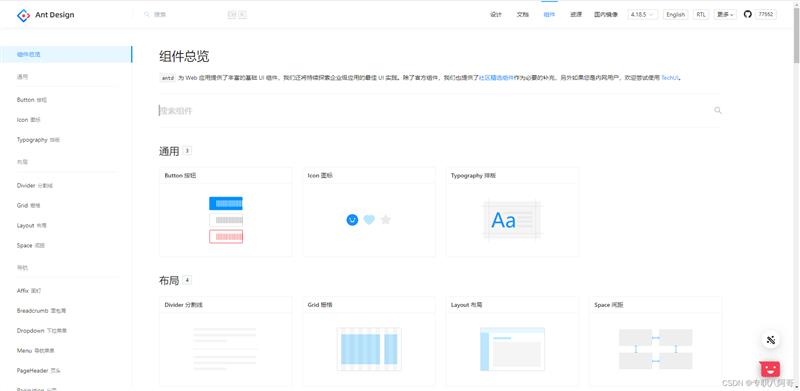
Ant Design (蚂蚁金服开源) 是一个基于 React 的 UI 组件库,提供了丰富的UI组件和设计资源,帮助开发者快速构建美观、易用的Web应用程序。Ant Design 的设计理念是简洁、实用和美观,并且提供了一致的用户体验。

它广泛应用于各种前端项目中,包括企业级应用、管理后台、数据可视化等。Ant Design 提供的组件包括按钮、表格、表单、导航菜单、对话框等,还有一些组件如日期选择器、下拉菜单、轮播图等。同时,Ant Design 还提供了丰富的设计资源,如图标、配色方案等,方便开发者使用。使用 Ant Design 可以大大提高前端开发效率,减少重复工作,提供一致的用户体验。
Ant Design是一种基于React的UI组件库,具有以下特性和优势:
组件丰富:Ant Design提供了大量的UI组件,包括按钮、表单、菜单、弹窗等,能够满足多种场景下的需求。
自定义性强:Ant Design允许用户自定义主题色、字体等各种样式,能够满足不同企业的品牌需求。
设计规范统一:Ant Design基于一套设计规范,所有组件都符合一致的视觉风格和交互方式,使得UI界面更加协调。
版本更新频繁:Ant Design团队积极维护和更新组件库,修复Bug和新增功能,使得组件库始终保持新鲜。
社区活跃度高:Ant Design得到了广泛的社区支持,有许多开发者贡献了自己的组件和代码,能够快速响应用户需求。
文档详尽:Ant Design提供了完善的文档,包括使用说明、API文档、代码示例等,方便开发者上手使用。
Ant Design应用方法
Ant Design 是一套前端 UI 框架,提供了丰富的组件和样式,方便开发者构建美观、高效的网页应用。下面是 Ant Design 的常用应用方法:
安装 Ant Design:使用 npm 或 yarn 安装 Ant Design:
npm install antd
或
yarn add antd
导入所需组件:在需要使用的组件文件中导入所需的组件。
jsx
import { Button, Input } from 'antd';
使用组件:在需要的地方使用导入的组件。
jsx
// 示例:使用 Button 和 Input 组件
const App = () => {
return (
);
};
自定义样式:可以通过 CSS 类名或内联样式来自定义组件的样式。
jsx
// 使用 CSS 类名
// 使用内联样式
配置主题:Ant Design 提供了主题配置功能,可以全局修改组件的默认样式。
jsx
// 示例:修改主题色为蓝色
import { ConfigProvider } from 'antd';
const App = () => {
return (
{/* 在此处编写应用 */}
);
};
表单操作:使用 Form 组件进行表单操作,包括表单验证、数据收集等功能。
jsx
import { Form, Input, Button } from 'antd';
const App = () => {
const onFinish = (values) => {
console.log('Form values:', values);
};
return (
版权与免责声明
凡本网注明“出处:维库电子市场网”的所有作品,版权均属于维库电子市场网,转载请必须注明维库电子市场网,https://www.dzsc.com,违反者本网将追究相关法律责任。
本网转载并注明自其它出处的作品,目的在于传递更多信息,并不代表本网赞同其观点或证实其内容的真实性,不承担此类作品侵权行为的直接责任及连带责任。其他媒体、网站或个人从本网转载时,必须保留本网注明的作品出处,并自负版权等法律责任。
如涉及作品内容、版权等问题,请在作品发表之日起一周内与本网联系,否则视为放弃相关权利。
- CPS的定义 cps的特征2024/1/18 15:36:52
- APK是什么文件?APK文件打不开的原因和方法2024/1/8 16:27:15
- 什么是OFD文件,OFD文件打开的详细教程2024/1/5 16:13:28
- 了解API,API的访问形式是什么?2024/1/5 15:33:27
- 什么是Git? Git的基本状态?Git如何安装?2024/1/5 15:18:52
- 英特尔数据存储如何操作和实现
- 什么是微动开关_微动开关有什么用_微动开关使用方法
- VCC,VDD,VEE,VSS在电源原理图中有什么区别?
- 低压配电系统设计规范_低压配电系统设计注意事项
- xEV 主逆变器电源模块中第四代 SiC MOSFET 的短路测试
- 光耦详细应用教程
- 定义绝缘耐久性评估的电压脉冲测试要求
- 采用沟槽MOS结构,使存在权衡关系的VF和IR相比以往产品得到显著改善 ROHM推出实现业界超快trr的100V耐压SBD“YQ系列”
- NOVOSENSE - 纳芯微推出车规级温湿度传感器NSHT30-Q1,助力汽车智能化发展
- Keysight - EV 电池设计创新:扩大续航里程、延长电池寿命